Solvable circle, circular Maze, Labyrinth. Puzzle game. (The Stroke width can be adjusted.), Canvas Print | Barewalls Posters & Prints | bwc85879349
How do I change Line Width on Canvas using [+/-] buttons? - MIT App Inventor Help - MIT App Inventor Community
Easel Icon with Picture. Painting Art Board Canvas Stand with Color Apple Image Stock Vector - Illustration of design, paper: 169096941

use minimum canvas width/height of 10px for connectors (was: stroke-width isn't honored when using cssClass) · Issue #647 · jsplumb/jsplumb · GitHub
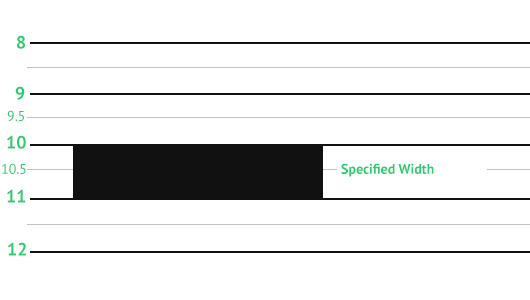
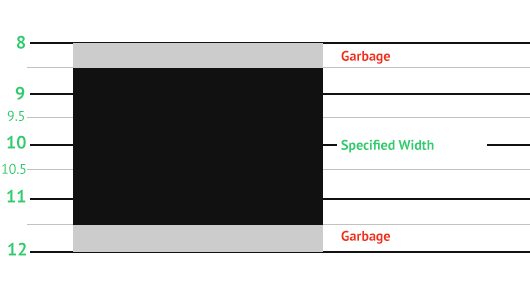
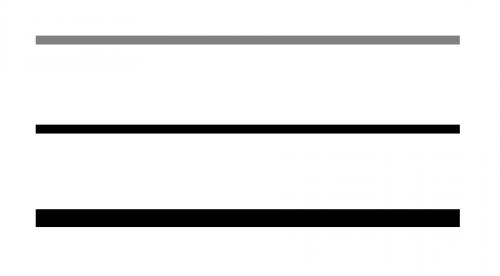
![web] Line with stroke width 0 not hairline when canvas is scaled · Issue #70301 · flutter/flutter · GitHub web] Line with stroke width 0 not hairline when canvas is scaled · Issue #70301 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/67046386/98903011-bf8c9a80-24dc-11eb-89e9-20854ba4c2a7.png)