⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

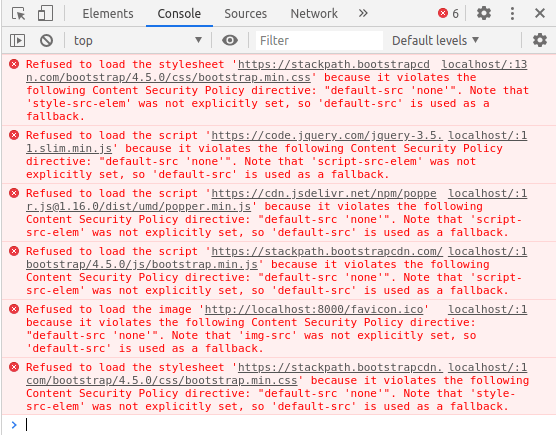
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

⚖ Browsers support for the Content-Security-Policy style-src-elem directive for CSS styles in <link href and <style> elements

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

Content Security Policy violation: inline styles unsafe · Issue #384 · sweetalert2/sweetalert2 · GitHub